Space Shooter Game
First step: Creating the sprites
Second Step: Turning sprites into objects
To achieve this step i simply used the create a object feature which is in the game maker program to make the objects have the same skin as the sprites i just added the sprite to the designated objects so that the player sprite would be the same as the object player etc.

Step three: Applying Code
After i had all the objects matched up with sprites i started to add code to make my game come alive, i started with the "oPlayer" the first thing i done was to create the initial variables for it such as the speed,health and lives.
After the variables i moved onto a simple alarm code, then from this i added the movement code witch also including the "player from going out the screen" "shooting code" and the checking for death code.
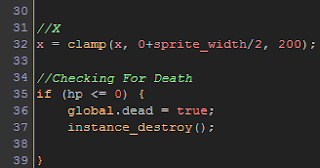
Prevent player form leaving playable area code
Checking for player death code
Movement Code

Step 4: The Room
Screenshot of the game room
Screenshot of the Game

This screenshot is showing of gameplay of the game as you can see there are 3 hearts which indicate your players lives.
Another thing is that you can see WAVE 1 in the top right this is because instead of levels i have decided to put in wave to make my game stand out.
Also the asteroids are on a random spawner which makes the game different every time you play it giving it something different.
Background
Just like the sprites and objects i have labelled the background with a simple name "bg" is short and easy recognize when editing.
The reason i had chosen to create this background is because i wanted to generate a space atmosphere so i decided to go with a black fill and went over it with white dots to do this i used the pen tool and it looked pretty good.
-------------------------------------------------------------------------------------------------------------------







No comments:
Post a Comment